CSS BOX MODEL
Do you like this story?
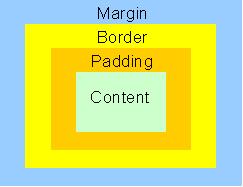
The box model is an important concept in CSS. It dictates how elements are laid out. The box model is shown below:

The innermost component is the content. Padding is applied outside the content area. Border is then applied outside of the padding area. Finally, margin is applied outside of the padding area. Margins specify the relationship between different elements.
The relevant CSS commands are margin, border, and padding. Each one will be descried in more detail below.

This post was written by: Rajendra Prasad
Rajendra Prasad is a professional blogger, web designer and front end web developer. Follow him on Facebook




